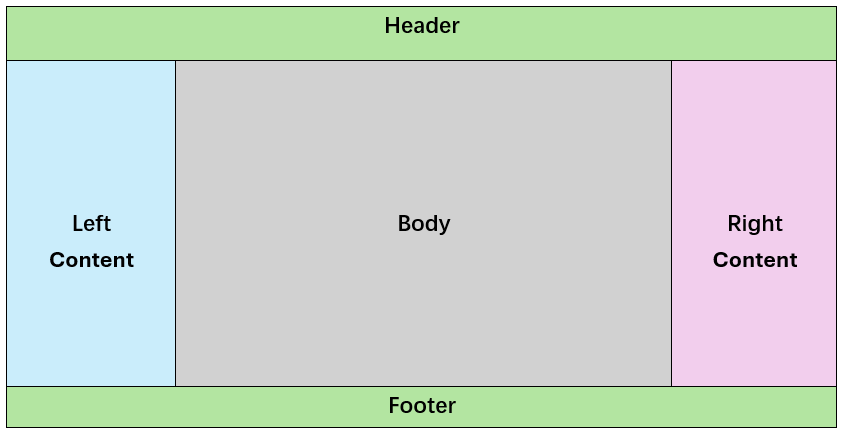
今天我們就來説一下一個網頁的各個區塊吧

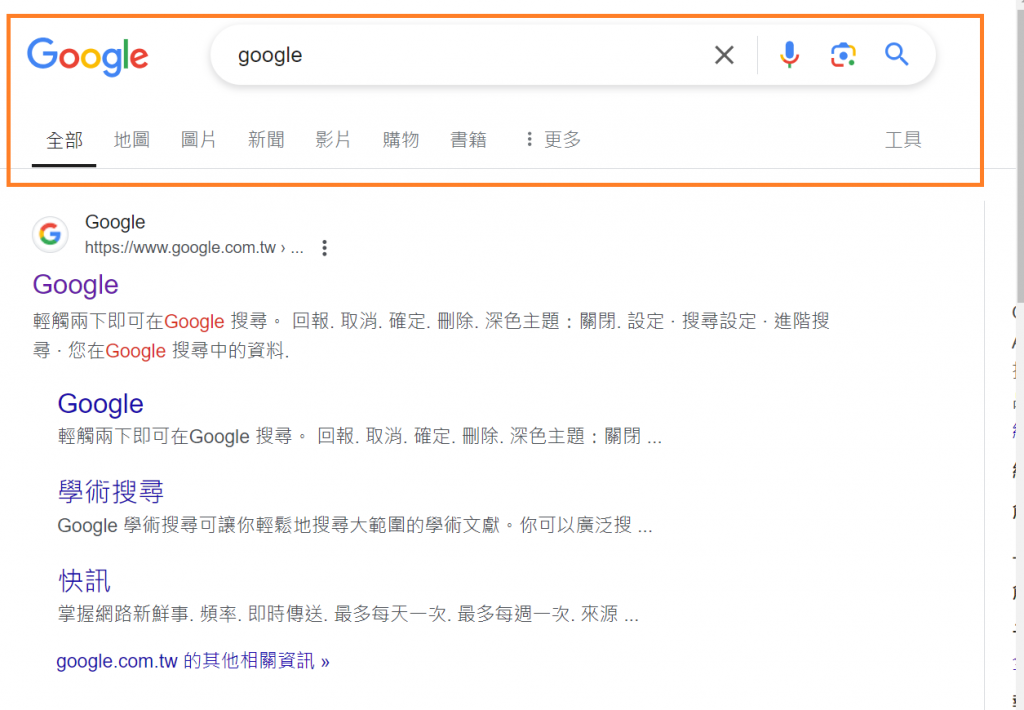
首先我們先來看header,header是頁首的意思,也就是網頁的最上面,現在也可以直接在這一個文章按F12可以直接看header,而header有一個好處就是讓你在設計網頁的時候可以容易找到自己設計的地方。一般常見使用的地方例如我拿google來説好了
可以看到圖片中用橘色圈圈框起來的地方嗎,這個就是可以用header做出來的,但如果你自己去google按f12的話看就不會看得太出來,因爲每一個人所寫的html是不一樣的這個可以自己去研究研究。
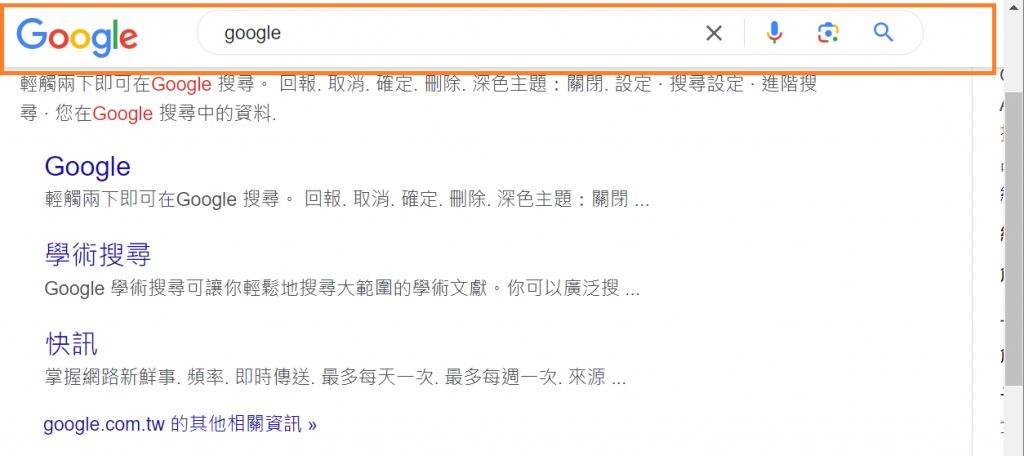
而當我們鼠標往下滑的時候會出現以下圖片,注意那個橘色框框是不是變不一樣了呢,這個也是可以設計出來的,但這個主要是用JavaScript(簡稱js)做出了的,這個運用追蹤鼠標的y軸去寫的,但我的主題主要圍繞與html跟css上所有就不會解釋太多,請原諒![]()

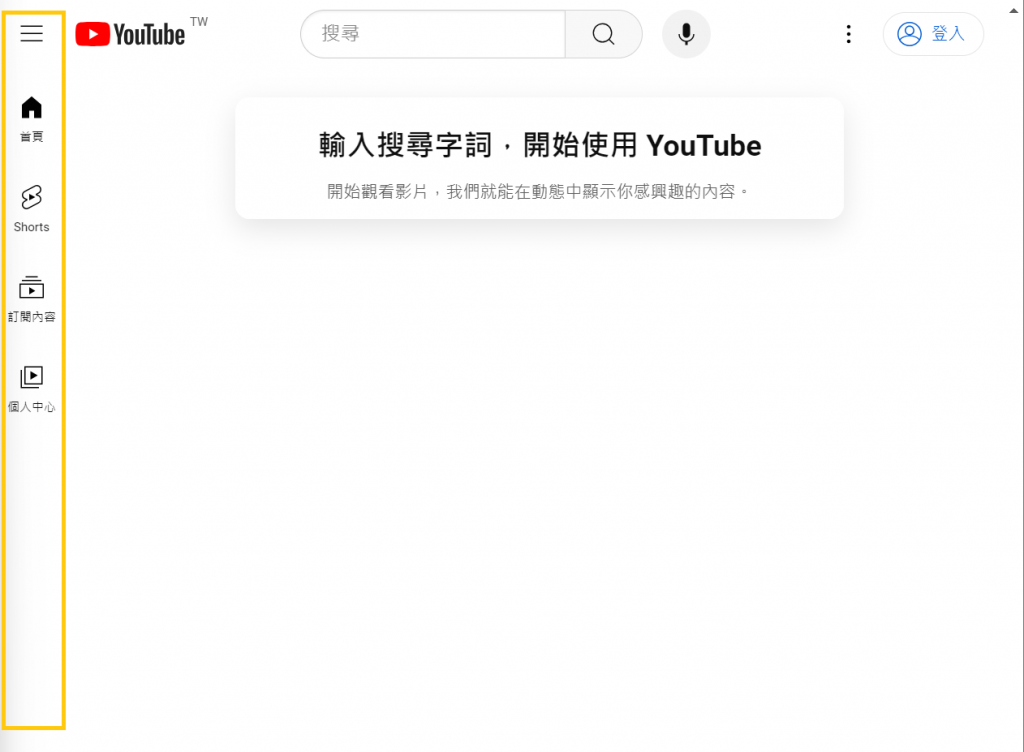
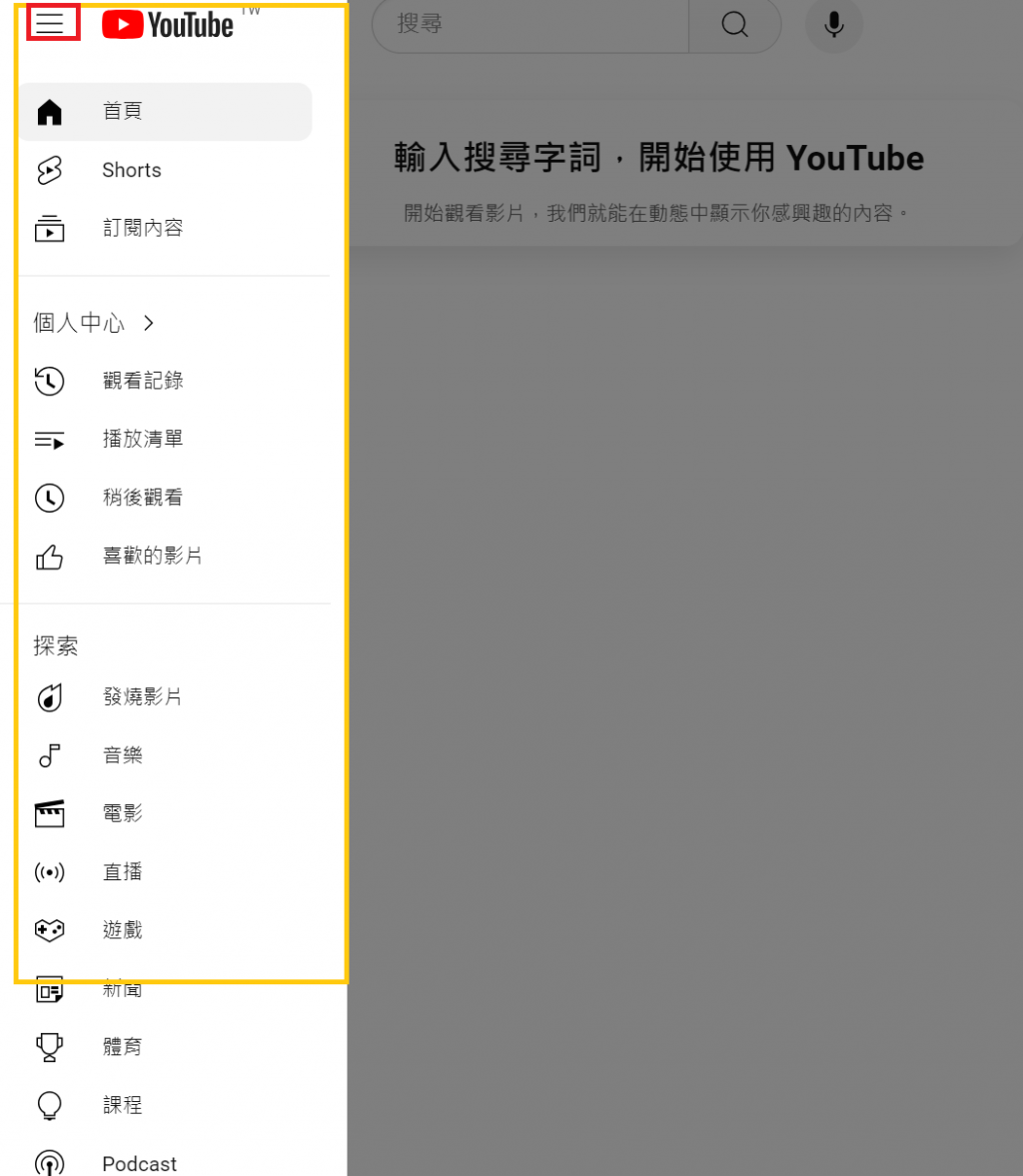
<header>在html中可以包很多元素,但不能放置在<footer> 和<address>裏或者是同一個元素裏。這兩個之所以寫在一起的原因是這兩個的主體是相似的,只不過一個是在左邊一個是在右邊。而且利用這種方式去設計一個網頁的話可以讓一個網頁變得不那麽複雜,還會讓人眼前一新,而且每一個使用網頁的人都可以根據你所輸入的資訊來尋找自己需要的東西,那這個我就用youtube來跟大家説明
可以看到我框起來的地方嗎這就是可以利用leftcontent也可以説是left sidebar來做成的
而當你點那個三條綫之後就會出現旁邊的顯示其右邊的話進入暗暗的不完全透明狀態,當然你點選三條綫的那個動作與右邊出現那個狀態是需要透過js去做的,在學習網頁設計中學習js語言是密不可分的。但也由於我的主題不是這個説了就會偏題所以就不會詳細的去説~
今天就先到這裏吧,明天會説div以及footer的區塊,我們明天見吧
